Le constat
“Software is eating the world”. Au travers de cet article publié il y a plus de 10 ans, Marc Andreessen, dirigeant d’un fond d’investissement star de la Silicon Valley, fait le constat suivant : l’ensemble des services et produits se transforment en logiciel. Les développeurs deviennent alors une ressource rare. Mais, seulement 0,3% de la population sait coder. Trop peu par rapport à nos besoins actuels, notamment avec la digitalisation de l’ensemble des services proposés aux entreprises et particuliers. Avec l’arrivée des outils no-code, l’idée est donc de proposer des Interfaces Utilisateurs Graphique (GUI) permettant aux non-développeurs de créer de manière 100% autonome des sites internet.
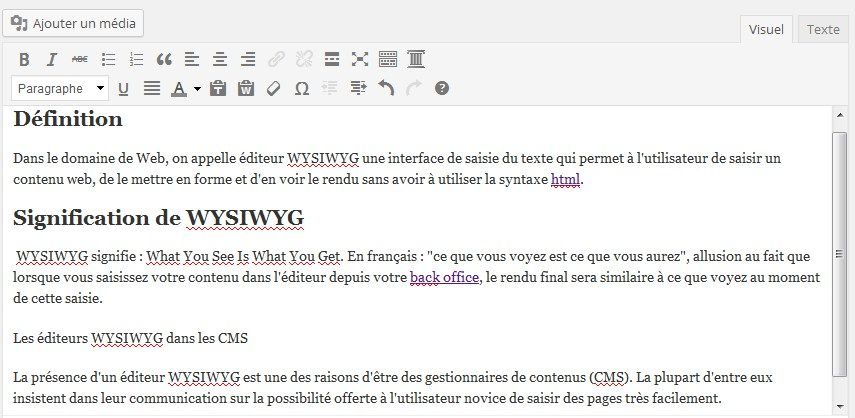
Le premier exemple, le plus connu est sans doute WordPress, en 2003 qui propose à ses utilisateurs de construire des blogs sans aucune ligne de code, mais grâce notamment à un éditeur WYSIWYG et à la mise à disposition gratuite de plug-in.

D’autres outils comme Dreamweaver, Wix ou encore Windev, sont de bons exemples pour illustrer les débuts du no-code.
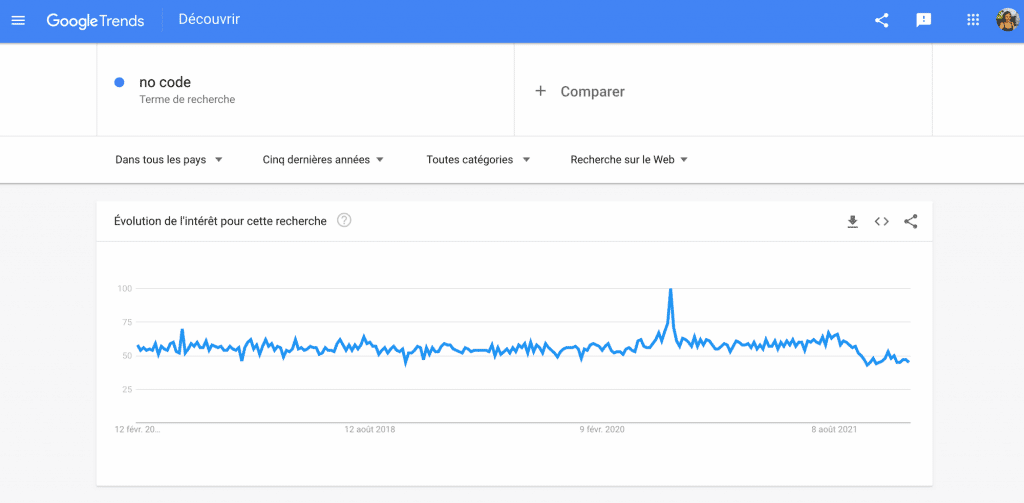
Vous l’aurez compris, le no-code n’est donc pas nouveau. Cependant, son eco-système est désormais à maturité. On constate d’ailleurs un pic d’intérêt dans le monde, lors de la première vague de la COVID (cf ci-dessous Google Trend).

Désormais, les outils no-code sont accessibles à tous, que ce soit aussi bien en termes de prix que de compétences, grâce aux interfaces user-friendly mises à disposition. Mais avant de vous lancer, nous voulions vous donner une vue globale de ces outils et vous partager notre point de vue sur leurs avantages et leurs limites.
A quoi servent les outils no-code ?
A ce jour, ils ne servent plus seulement à créer des pages de contenu, ils peuvent servir à :
- construire des sites internet, des applications mobiles, des logiciels
- automatiser des tâches répétitives
- construire des formulaires en ligne
- créer et gérer une BDD
- appeler ou exposer des API
- construire un chatbot
- créer des newsletter
- mettre en place une solution de paiement en ligne
- …
Bref, ces outils no code, nous offrent à nous – non-développeur – la possibilité de créer de A à Z des solutions numériques, sans aucune ligne de code, grâce à des interfaces ergonomiques.
Il existe un nombre considérable d’outils que l’ont peut regrouper en deux catégories :
// Les outils modulaires ou spécialisés, comme Airtable pour de la gestion de BDD, Stripe pour une solution de paiement en ligne, Zapier pour de l’automatisation de tâches, … Ces outils constituent une boite à outil no-code que l’on peut assembler selon ses besoins.
// Les outils en solution intégrée, comme Bubble pour n’en citer qu’un. On y retrouve une stack complète dans un seul et même outil : une interface drag & drop pour construire son application front, un éditeur de workflow, un gestionnaire de BDD, un connecteur d’API, …
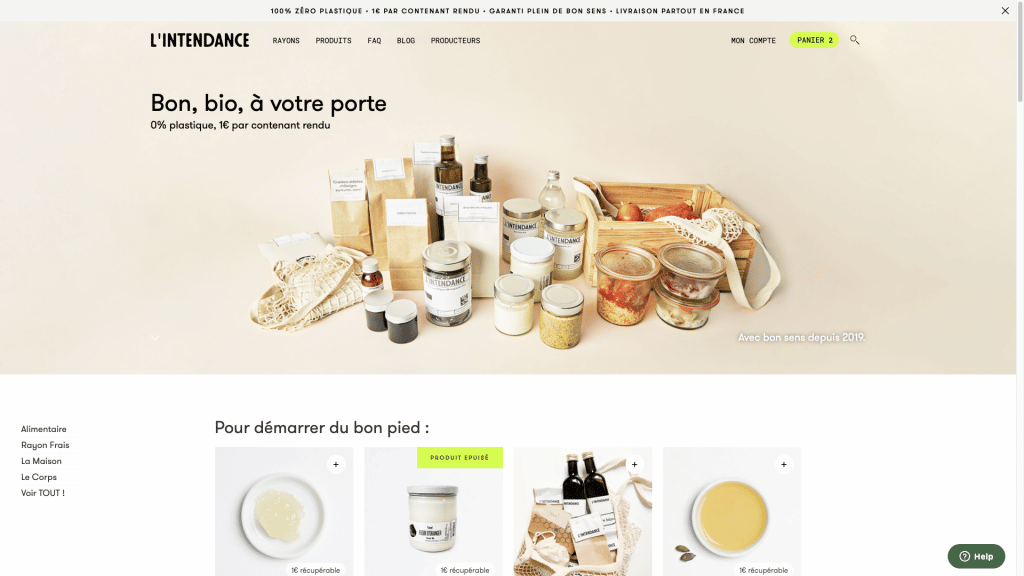
Certaines entreprises ne fonctionnent qu’avec (ou “principalement” qu’avec) des outils No-Code, comme par exemple, l’entreprise “l’Intendance”, la première boutique de vrac en ligne.

L’intendance.co est un site e-commerce sur lequel on peut acheter des produits du quotidien en vrac, avec une consigne de 1€ par contenant. Lorsqu’ils se sont lancés, leur site e-commerce a été construit à partir d’une stack d’outils no-code :
- Webflow, Zapier et Airtable pour leur site e-commerce
- Stripe pour leur solution de paiement en ligne
Il est donc tout à fait possible de démarrer une nouvelle activité, de lancer un nouveau produit en usant uniquement de plateformes no-code.
Et la solution du no-code n’est pas destinée qu’aux start-ups. On peut notamment citer Quonto qui a mis en place un workflow sur Integromat pour récupèrer les données de Kanban sous Notion et notifier un channel Slack lorsque la phase de delivery (livraison) d’une fonctionnalité est bloquée ou à risque. Ou encore Doctolib, qui a utilisé Figma et Webflow pour son site destiné aux praticiens.
Les avantages des outils no-code sont nombreux
Côté avantages, les outils no-code permettent tout d’abord de réduire le Time To Market et dans une société, où tout doit aller très vite, ce bénéfice est non négligeable pour des entreprises qui souhaitent lancer un nouveau produit. En effet, pour mettre sur le marché rapidement son nouveau produit, l’utilisation d’outil no-code nous permet d’avoir un produit fini, “sexy” et fonctionnel, en quelques semaines seulement.
Dans la même veine, ces outils nous permettent de réaliser un MVP en mode lean-start-up ou tester une nouvelle fonctionnalité. Pour rappel, l’objectif d’un MVP est de confirmer / infirmer des hypothèses rapidement à moindre frais. La solution no-code répond complètement à cette problématique.
Le no-code est aussi un sacré avantage pour les entreprises, en terme de réduction de coût. En effet, étant donné qu’avec ces outils no-code, il est possible de créer une application ou automatiser des processus internes opérationnels ou administratifs, sans avoir de compétences techniques particulières, l’entreprise va pouvoir réaliser un gain non négligeable sur le recrutement de profils techniques.
Mais le no-code est loin d’être parfait…
Les outils no-code présentent aussi certaines limites à ne pas négliger.
Parmi elles, on peut notamment évoquer les fonctionnalités proposées par la plateforme choisie. Il est possible que lors de la réalisation de votre application, une des fonctionnalités souhaitées ne puissent pas être réalisée, car la plateforme no-code utilisée ne le permet pas. Vous allez alors devoir contourner cette limite, en repensant votre outil et donc perdre de la cohérence entre le besoin exprimé par les utilisateurs finaux et l’outil que vous êtes en train de construire. Attention donc à ne pas être tributaire de l’outil choisi, au détriment de votre produit.
Si l’application que vous souhaitez réaliser est trop éloignée des fonctionnalités standards de celles proposées par l’outil, mieux vaut privilégier une démarche “code” ou “low-code”. Vous bénéficierez d’une plus grande latitude en terme de fonctionnalités mais il sera aussi plus facile pour le développeur de détecter l’origine des bugs, car le code aura été commenté par le développeur, pour le développeur.
Si vous êtes dans une démarche de MVP, alors les fonctionnalités proposées seront certainement suffisantes. Mais, si vous êtes dans une démarche d’amélioration continue, il est possible que vous soyez contraint par les fonctionnalités proposées par l’outil, même si certains outils permettent d’y intégrer directement du code, comme Webflow, par exemple. Les outils no code peuvent donc être une solution intéressante sur le court terme mais limité sur le moyen/long terme.
Nous pouvons également citer comme limite la scalabilité / les performance des applications et sites créées à partir de certaines solutions no code. La scalabilité et performance de vos applications vont dépendre de l’architecture de l’application que vous mettez en place, mais aussi de la performance de l’outil no-code lui-même**.** Et cela sera principalement au détriment de vos utilisateurs finaux.
La sécurité des applications créées que vous propose les plateformes no-code fait aussi partie de leur limite. Renseignez-vous sur le stockage et la sauvegarde des données, sur la disponibilité et la localisation des serveurs. Ce sont des points à forts enjeux techniques, sécuritaires, réglementaires et aussi stratégiques, qui peuvent mettre en péril votre projet.
Enfin la dernière limite que l’on constate avec les outils no-code et pas des moindres, c’est que vous n’êtes pas toujours propriétaire de votre code source. Si vous décidez demain, de partir vers un autre éditeur ou de partir vers une démarche “code”, vous devrez probablement repartir de zéro, car très peu de plateformes proposent l’export du code source. Et pour ceux qui le proposent, vous rencontrerez des difficultés à comprendre l’ensemble de votre code, car des spécificités de l’éditeur s’y cacheront.
Finalement, les limites que présenteront votre outil no-code choisi seront les limites que vous aurez fixées sur votre projet : fonctionnalités, sécurité, performance, budget, viabilité, accessibilité, … Alors il est impératif de bien le choisir. Et nous vous y aiderons dans notre deuxième article sur le no-code.
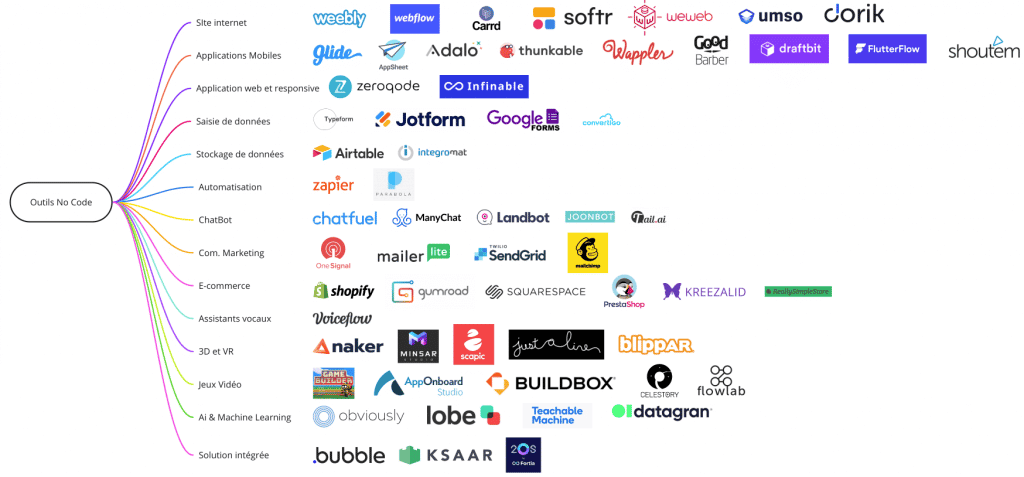
Tour d’horizon des principaux outils
Pour terminer, voici un aperçu des principaux outils no code du marché par thématique.

Lire la suite : Comment choisir son outil nocode ?
Marie BALCON