Si vous devez développer une application avec des équipes différentes et des référentiels séparés tout en partageant le code, cela peut être laborieux. Avec Nx Nrwl Extensions (Nx) ce n’est qu’une affaire de minutes.
Ce projet open source, lancé par les développeurs Google, propose une suite d’outils de développement qui vous aident à créer des espaces de travail contenant plusieurs projets. Développer, tester, construire et mettre à l’échelle des applications Angular avec une prise en charge entièrement intégrée à des bibliothèques modernes tels que Jest, Cypress, ESLint, NgRx…
En trois mots, un accélérateur au développement intelligent : Nx analyse l’espace de travail et détermine ce qui peut être affecté à chaque changement de code, il s’inspire de résultats déjà utilisés afin d’aider les équipes à réduire jusqu’à 10 fois les temps de construction.
On peut associer Nx à un oignon grâce à ses différentes couches :
- Partage de codes facile entre collaborateurs et projets
- Refactoring
- Modification de projets en un seul commit
- Création de collaboration plus forte entre les équipes
- Mises à jour fréquentes
(cf : https://blog.nrwl.io/angular-is-an-onion-63f4cd1ece6 )
Pourquoi utiliser Nx ?
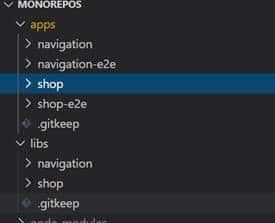
L’espace de travail que propose Nx permet de rendre une équipe productive, il permet de créer un monorepo de plusieurs projets comme montré ci-dessous.
Vous avez 2 projets : navigation et shop. Ces applications sont décomposées en deux sous dossiers libs et app. Le dossier apps contient les différentes applications et le dossier libs contient les dépendances (module, component) qu’elles partagent.

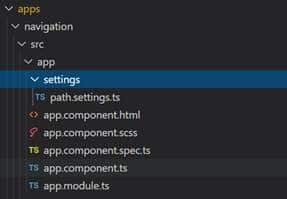
Pour définir des spécificités propres à une app on peut créer un fichier dans le dossier apps comme ci-dessous. Le fichier patch-setting regroupe les différents chemins.

Ce type de structure vous permet de réutiliser le code contenu dans la partie libs. Le code ainsi groupé vous permet de définir facilement des normes de développement et profiter des outils présents dans Nx comme jest, prettier…
Sur son blog, l’éditeur met en avant l’avantage de pouvoir travailler avec plusieurs applications et librairies Angular dans un seul repository.
Hei Hong, consultante Front-End, répond à nos questions :
As-tu déjà utilisé Nx et dans quel contexte ?
J’ai été amenée à utiliser Nx dans une entreprise. Il nous a permis de réaliser une librairie qui peut être réutilisable. L’avantage étant qu’il y avait moins de répétitions.
Un monorepo permet de partager facilement le code entre les équipes. Nous avons créé un team front. Dès qu’il y avait un commit, la team en était informé. Ce n’était pas seulement un squad mais les développeurs front de l’entreprise. La merge request est visible par plusieurs développeurs. Ce qui permet un meilleur code review, et donc moins d’erreurs.
En quoi Nx est un avantage ?
L’extension Nx permet de partager le code entre différentes applications grâce à l’utilisation de librairy. Il n’y a qu’un seul repos. Moins de répétitions, une norme, du partage et l’obligation de maintenance entre les équipes (versionning), il y a moins d’erreurs, des updates régulières et une synchronisation automatique.
Nx donne accès à: multi commande, build, test, run, move file. Vous pouvez même créer votre propre schématique et un script qui vous permettent de raccourcir vos tâches répétitives, lancer une commande ou créer des fichiers.
Exemple de schématique : “ng generate component” name est une schématique qui crée un dossier avec un component, un CSS ainsi qu’un fichier test.
Faut-il systématiquement utiliser Nx ou y a-t-il des contextes dans lesquels il ne serait pas recommandé ?
Tout dépend de la structure de l’entreprise et de l’équipe, cet outil peut ne pas être adapté dans certains contextes. Par exemple, si l’équipe développe à des rythmes différents ou s’il faut gérer des versionning par rapport à certaines librairies. Cela demande une certaine communication car un seul projet inclus des suivis réguliers, un mauvais commit peut tout casser.
Que recommandes-tu pour nous former à Nx ?
Il serait utile de réaliser des projets Nx en commençant par s’essayer à factoriser le code par exemple.
Une vidéo intéressante pour apprivoiser Nx : https://nx.dev/latest/angular/getting-started/getting-started